Rispondendo alle richieste di Nikka e Fackiz, pubblico il modo attraverso il quale è possibile creare una firma personalizzata per il proprio blog, come questa: E' tutto molto semplice. Innanzitutto recatevi sul sito MyLiveSignature e cliccate su Create Signature. Vi apparirà un' altra schermata, nella quale dovrete cliccare su Using the signature creation wizard. Quindi dovrete inserire un Username e il codice che verrà visualizzato.
E' tutto molto semplice. Innanzitutto recatevi sul sito MyLiveSignature e cliccate su Create Signature. Vi apparirà un' altra schermata, nella quale dovrete cliccare su Using the signature creation wizard. Quindi dovrete inserire un Username e il codice che verrà visualizzato.
A quel punto dovrete scegliere carattere, grandezza, colore ed inclinazione della vostra firma. Per procedere, ovviamente, dovrete utilizzare il comando Next step.
Finito di scegliere le varie opzioni della vostra firma, essa vi apparirà in anteprima. Cliccateci sopra con il tasto destro del mouse e salvatela nel vostro pc. A questo punto avrete una vostra firma utilizzabile a vostro piacimento nel blog...
A questo punto avrete una vostra firma utilizzabile a vostro piacimento nel blog...
Questa sarà la prima di una serie di guide che dedicherò all' argomento templates.
Vorrei fare una piccola premessa sull' argomento. Tanti Bloggers utilizzano dei templates strepitosi, ottenuti attraverso la "conversione" di codici css o php in xml, il linguaggio utilizzato da Blogger, senza però condividere con i propri visitatori il modo in cui utilizzare o, almeno, il luogo in cui trovare, questi templates.
Ecco il perchè di queste guide, condividere con voi le mie "scoperte". Io non sono nè un programmatore, nè un grafico, nè un blogger professionista...studio Giurisprudenza! Diciamo che adoro imparare...e odio il famoso detto "Impara l' arte e mettila da parte"...
Vi troverete davanti un bel numero di template assolutamente originali, che possono dare al vostro blog l' aspetto di un vero e proprio sito. Sceglietene uno, quindi cliccate su More details, dove potrete consultare varie caratteristiche del vostro template.
 Copiate il codice, quindi recatevi su LAYOUT/MODIFICA HTML e incollatelo al posto del vostro codice.
Copiate il codice, quindi recatevi su LAYOUT/MODIFICA HTML e incollatelo al posto del vostro codice. Tre avvertimenti. Il primo è di salvare il vostro codice originale prima di fare qualsiasi modifica, onde evitare eventuali problemi. Il secondo è che dopo aver salvato il nuovo template molti widget ed elementi html che avete nel blog potrebbero andare persi. Il terzo è di utilizzare solo i templates formato XML.
Tre avvertimenti. Il primo è di salvare il vostro codice originale prima di fare qualsiasi modifica, onde evitare eventuali problemi. Il secondo è che dopo aver salvato il nuovo template molti widget ed elementi html che avete nel blog potrebbero andare persi. Il terzo è di utilizzare solo i templates formato XML.Il risultato che otterrete attraverso questa guida sarà un messaggio di questo tipo all' apertura del vostro spazio web:
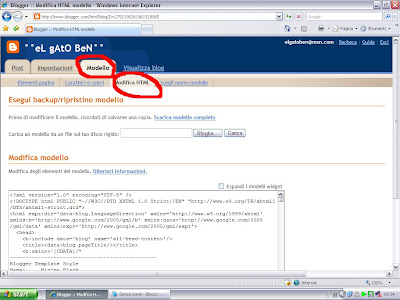
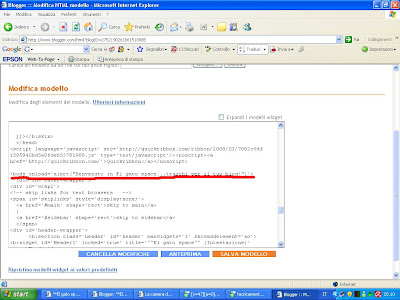
ottenere questo risultato è molto semplice, basterà andare su BACHECA/LAYOUT/MODIFICA HTML e cercare, nel codice del vostro blog, il tag body

e ad esso sostituire il seguente script:
ovviamente al posto della parte in rosso (le x per intenderci) dovrete scrivere il messaggio che volete sia visualizzato.
Semplice no?
Lo scopo del forum è fornire a tutti i visitatori aiuti con i vari problemi che possono sorgere nella consultazione delle guide del blog e far sì che questi aiuti siano e rimangano "pubblici". In questo modo se viene risolto un problema, sarà risolto definitivamente!
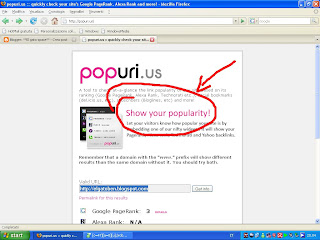
Per controllare facilmente e velocemente la popolarità del vostro blog/sito sul web è disponibile in rete un servizio, gratuito, sul sito Popuri.us.
Innanzitutto rechiamoci nella Home page (clicca qui) e nel form Valid url inseriamo l' indirizzo del nostro blog (es. http://elgatoben.blogspot.com) e clicchiamo su Get info.
 A questo punto, nello spazio sottostante, verranno visualizzate varie informazioni sul nostro blog quali rankings di vari motori di ricerca e subscribers...
A questo punto, nello spazio sottostante, verranno visualizzate varie informazioni sul nostro blog quali rankings di vari motori di ricerca e subscribers...
Ma attenzione, non è finita qui. Il sito permette anche di installare nel nostro blog un Widget che mostri queste informazioni a tutti i vostri visitatori. Come fare? Cliccate, dalla home page del sito, su Show your popularity e vi appariranno due diversi codici html da utilizzare, a scelta, nel blog.
 Copiate quello che avete scelto e incollatelo in un Elemento HTML/Javascript (se non sai come fare clicca qui) ed il gioco è fatto!
Copiate quello che avete scelto e incollatelo in un Elemento HTML/Javascript (se non sai come fare clicca qui) ed il gioco è fatto!
Questo script è molto utile perchè vi permette di far aggiungere il vostro spazio web tra i preferiti dei vostri visitatori. Il tutto è molto semplice da fare. Copiate questo codice:
ed incollatelo in un elemento HTML/JAVASCRIPT (se non sai come fare clicca qui).
Prima di poterlo utilizzare dovrete però, ovviamente, modificare alcune variabili:
-var bookmarkurl: dovrete sostituire al link del mio blog quello del vostro.
es. http://ciccioilmago.blogspot.com/
-var bookmarktitle:dovrete sostituire alla dicitura El gato space il nome del vostro sito, il nome con il quale volete che il link del vostro blog sia salvato nei preferiti del visitatore.
-http://img502.imageshack.us/img502/2874/pixelbuttonnb8.gif: questa variabile è, evidentemente, il link diretto ad un immagine...dovrete sostituirlo con il link dell' immagine che volete come "bottone". Quindi potrà essere un banner, un bottone antipixel....
Modificato il tutto salvate e avrete qualcosa del genere:![]()


